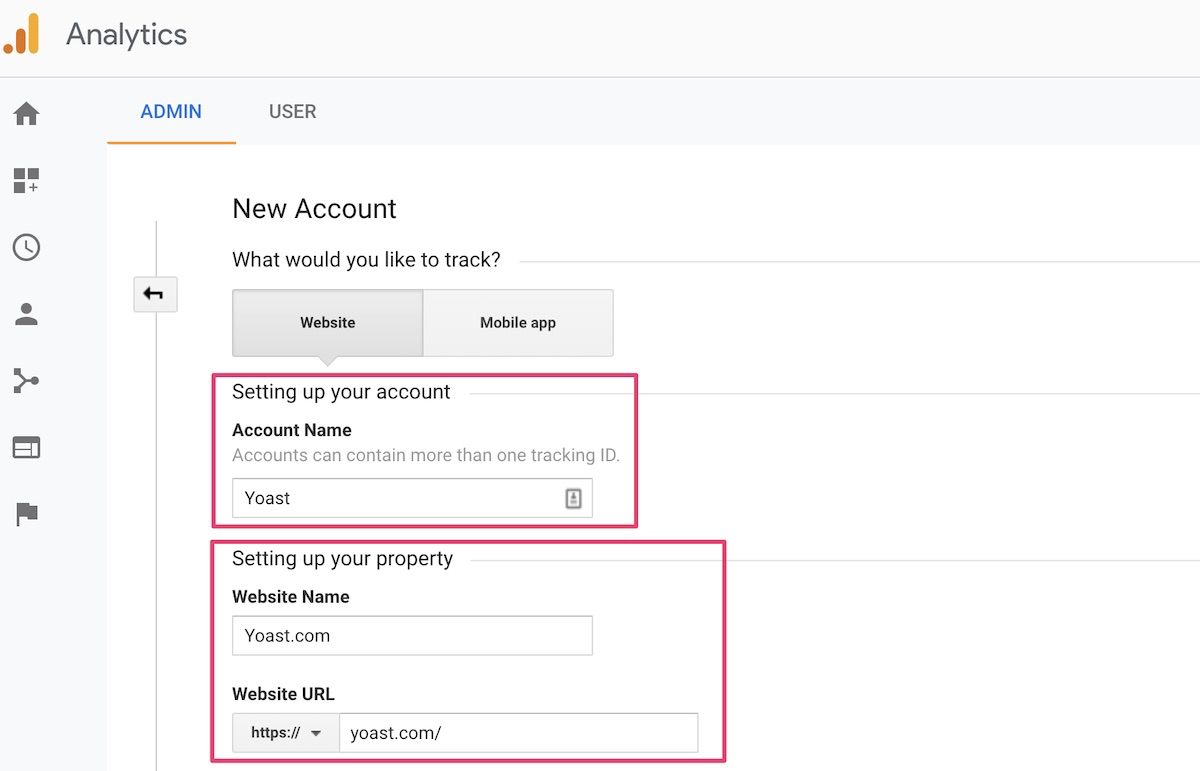
To start with Google Analytics, you need to create an account. Click the ‘Start for free’ button to start. To set up your account, you must first add an Account Name. This could be your company name. However, when you add other websites to your account, we recommend choosing a more generic Account Name. Also, you can always change your Account Name later when you want to.
After setting up your account, it’s time to add a property: the website you want to add. Insert the Website Name and the Website URL. Make sure you add the precise URL: http:// or https:// and with or without www for collecting the correct data.

After setting up your property, you can choose to enable some of the data-sharing settings. Each data sharing option gives you a clear explanation of what you will be sharing, allowing it.
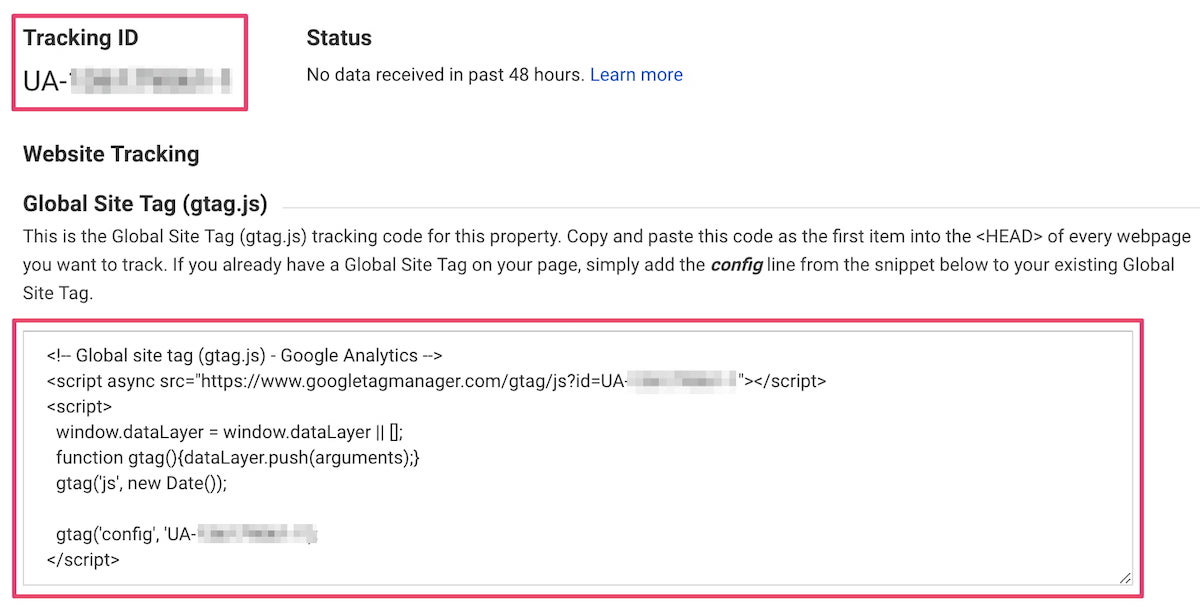
Now you’re almost ready to go! The last step to connecting your website to your new Google Analytics account is adding the tracking code to your website. After successfully creating your account and adding a new property, you’ll see this screen with your Google Analytics tracking code on top:

This tag needs to be added to your website. The easiest way to do this within WordPress is by installing a Google Analytics plugin such as the MonsterInsights Plugin for WordPress. By installing this plugin, you don’t need to touch the actual code of your website to connect with Google Analytics. Install and activate the plugin, insert your tracking ID, and set! You can also use Google’s Site Kit WordPress plugin to get data from Analytics and Search Console in your backend.
For more technical readers, it’s also possible to add the tag manually to every web page’s head or add the tag to Google Tag Manager.
Your website is connected to Google Analytics; it will start collecting your users’ data. Start clicking around to see what can be found within the data, or read one of our blog posts about Google Analytics for helpful tips.
No comments:
Post a Comment